2.2.2 CSS样式的创建与应用
1.7节学习了CSS样式的类型、代码含义与代码定义法。下面将学习如何在Dreamweaver CS4中用可视化方法创建CSS样式。
1. CSS样式的创建
在Dreamweaver中创建CSS样式,可以通过CSS样式面板,或者通过属性面板来进行。
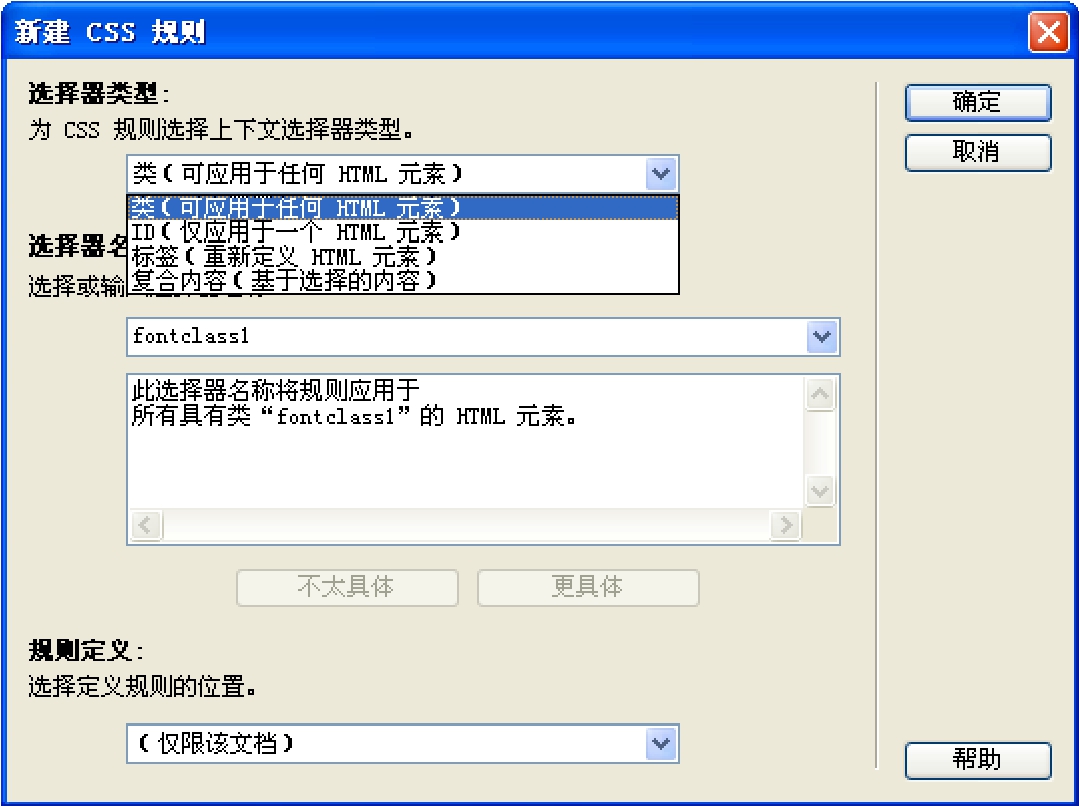
在Dreamweaver CS4右边的面板组中找到“CSS样式”标签,双击,就可打开CSS样式面板。单击CSS面板下边的 按钮,或者在属性面板里选择“CSS”并单击“编辑规则”,就能打开“新建CSS规则”对话框,该对话框中有“选择器类型”、“选择器名称”、“定义规则”等选项。单击“选择器类型”下拉列表,有类、ID、标签、复合内容4个选项,这就是在1.6节学过的四种CSS样式的类型:样式类、ID样式、标签样式和伪类样式(复合内容样式)。选择“类”,出现如图2-9所示的界面。
按钮,或者在属性面板里选择“CSS”并单击“编辑规则”,就能打开“新建CSS规则”对话框,该对话框中有“选择器类型”、“选择器名称”、“定义规则”等选项。单击“选择器类型”下拉列表,有类、ID、标签、复合内容4个选项,这就是在1.6节学过的四种CSS样式的类型:样式类、ID样式、标签样式和伪类样式(复合内容样式)。选择“类”,出现如图2-9所示的界面。

图2-9 “新建CSS规则”对话框
在“选择器名称”文本框中输入新建CSS样式类的名称:fontclass1。因为在“选择器类型”下拉列表中选择了“类”,系统会自动在样式类名前加“.”号。如果在“选择器类型”下拉列表中选择“ID”,则系统会自动在ID样式名前加“#”号。
“规则定义”下拉列表中有“仅限该文档”、“新建样式表文件”等选项(如果当前文档链接了一个外部CSS样式表文件,则下拉列表还会出现这个CSS样式表文件)。若选择“仅限该文档”选项,则CSS样式建在当前网页文档的head头部,只能在该网页文档中应用;若选择“新建样式表文件”,则在创建CSS样式的同时,还要创建一个CSS样式表文件,并将这个新建的CSS样式保存在新建的CSS样式表文件里,单击“确定”按钮,接着会出现一个新建文件的对话框,在此输入CSS样式表文件名并选择保存CSS文件的路径。在这里,选择默认的“仅限该文档”选项。
单击“确定”按钮,出现如图2-10所示的对话框。
在这里可以设置样式类的各种属性,如类型、背景、区块、方框、边框、列表、定位和扩展几大类属性,这些属性与表1-2中的内容相对应。在“类型”下可设置文本的字体、字大小、字颜色等属性;在“背景”下可设置背景颜色、背景图等属性;在“扩展”下可设置滤镜属性等。若Font-Family下没有需要的字体,则选择最后一项“编辑字体列表”选项,然后将需要的字体添加进来即可。按图2-10所示,设置fontclass1的字体、字大小和字颜色,再在“区块”下设置text-align属性的值为center。单击“确定”按钮,就建立了一个名为fontclass1的样式类。

图2-10 CSS类属性的设置
类似地,新建一个样式类fontclass0,在“类型”属性面板下设置font-family为黑体、字大小为24px、color为#F00(红色),“区块”下的text-align属性值也设置为center。
这样就在本网页内新建了两个样式类:fontclass1和fontclass0,如图2-11所示。
这是一个新建样式类的例子。如果要新建另外三种样式:标签样式、ID样式、复合内容样式(伪类样式),则在图2-9所示的“新建CSS规则”对话框中,“选择器类型”下选择:标签、ID或复合内容;此外,新建样式类和ID样式需要用户自定义一个名称,而新建标签样式和复合内容样式(伪类)不需要用户自定义名称,只要在“选择器名称”下拉列表中选择标签名(如body、p、h2、table、tr、td等)或伪类名(如a:link、a:visited、a:hover、a:active 等)就可以了。
2. CSS样式应用于文本
下面应用上面已经创建的两个样式。
应用CSS样式,既可在属性面板的“HTML”属性中设置,也可在“CSS”属性中设置,文本的HTML属性和CSS属性如图2-5所示。选择前面输入的诗歌“锄禾”标题,在其HTML属性中的“类”下拉列表中选择fontclass0,也可以在CSS属性的“目标规则”下拉列表中选择fontclass0。
同样地,将样式类fontclass1应用于诗歌“锄禾日当午,汗滴禾下土。谁知盘中餐,粒粒皆辛苦。”
保存网页文件,名称为chuhe.html。切换到“代码”视图,可看到自动生成了如下代码。

图2-11 CSS样式面板
------------------------清单2-1 chuhe.html--------------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css"> /∗ 样式定义开始标签 ∗/
<!--
.fontclass1 { /∗ 定义样式类fontclass1 ∗/
font-family: "楷体_GB2312";
font-size: 18px;
color: #00F;
text-align: center;
}
.fongclass0 { /∗ 定义样式类fontclass0 ∗/
font-family: "黑体";
font-size: 24px;
color: #F00;
text-align: center;
}
-->
</style> /∗ 样式定义结束标签 ∗/
</head>
<body>
<h2 class="fongclass0">锄禾</h2> /∗ 应用样式fontclass0 ∗/
<p class="fontclass1">锄禾日当午,</p> /∗ 应用样式fontclass1 ∗/
<p class="fontclass1">汗滴禾下土。</p>
<p class="fontclass1">谁知盘中餐,</p>
<p class="fontclass1">粒粒皆辛苦。</p>
</body>
</html>
--------------------------------------------------------------------
切换到“实时”视图,预览效果如图2-12所示。
这里只举了一个样式类应用于文本的例子。不光样式类能够应用于文本,标签样式、ID样式都可应用于文本。
3. 使用标记符样式定义整个网页的字体
要使整个页面文字属性统一为某种样式,可以使用菜单 “修改”−>“页面属性”命令,在“页面属性”对话框中选择外观(CSS),然后设置页面字体、字大小、文本颜色、背景颜色、背景图像和重复次数,以及网页的左、右、上、下边距,如图2-13所示。

图2-12 文本应用CSS样式的效果

图2-13 设置页面外观(CSS)属性
单击“确定”按钮,会在网页head头部自动生成关于body、td、th的标签样式,其代码如下。
<style type="text/css">
<!--
body,td,th {
font-family: Times New Roman, Times, serif;
font-size: 18px;
color: #000;
}
body {
margin-left: 5px;
margin-top: 5px;
margin-right: 5px;
margin-bottom: 5px;
}
-->
</style>
上述CSS样式中出现两处body,当多处对同一个标签的不同CSS属性进行定义时,它们对标签的作用是叠加的样式效果。这体现了CSS的“层叠”含义。
对于未定义文字显示样式的网页,用户在浏览网页时,可以选择网页文字的大小。例如,使用Internet Explorer浏览器的用户,使用菜单“查看”−>“文字大小”−>“最大|较大|中|较小|最小”命令来选择网页中文字的大小,这个功能为用户浏览网页时改变文字大小提供了方便,但有时候随意改变文字大小会破坏网页的外观。对于使用了CSS样式的文本,用户就不能通过这种方式随意改变文字大小。
在很多大型网站(如新浪、网易等)中,网页的文字是固定的;而另一些网站(如天涯、色影无忌等)允许用户改变网页文字大小。在网页的内容较多,排版较复杂且很注重网页外观的情况下,一般使用CSS来固定文字大小。
在网页属性对话框中,还可以设置网页的外观(HTML)、链接(CSS)、标题(CSS)等属性。例如,设置网页的HTML属性如图2-14所示。

图2-14 设置页面外观(CSS)属性
这将给网页的body标签加上一些属性,代码如下:
<body bgcolor="#CCCCCC" text="#0000FF" leftmargin="20">
HTML外观和CSS外观都可以定义网页的某些属性,当HTML外观与CSS外观同时定义了网页的某种属性(如文本颜色)时,CSS外观优先级高,只有CSS未定义的,HTML定义才起作用。
如果已经熟悉了CSS代码的写法,也可在“代码”视图下直接输入或修改CSS。
CSS功能强大,属性和属性取值非常繁多,本节只对文本的一些CSS属性进行了定义与应用,在下面章节中遇到相关的CSS属性,会有相应的阐述。
以上新建的CSS样式,都是在网页的head头部产生一段CSS样式代码,但是在网页head头部定义的样式,只能在当前网页中使用。
4. 标签符内直接定义并应用CSS样式
如果针对某个HTML标签的样式应用很少,甚至只应用一次,则建议采用style="…; "的方式直接在HTML标记符内定义和应用样式。例如,
<td style="font-family:Times New Roman; font-size:14px; ">HELP?</td>
这是直接在表格单元格内定义的样式,引号中间的样式规则(属性名:属性值;)直接应用于当前的单元格中,并且只能应用于当前的单元格中。
标签内直接定义和应用CSS样式,一般只能在“代码”视图下直接编辑。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














