从Dreamweaver到Fireworks设计网页
1.使用Dreamweaver设计网页布局
以多数计算机默认的宽度(1024像素)为标准来设计中国网页设计学院首页的宽度,设计网页宽度约1000像素。
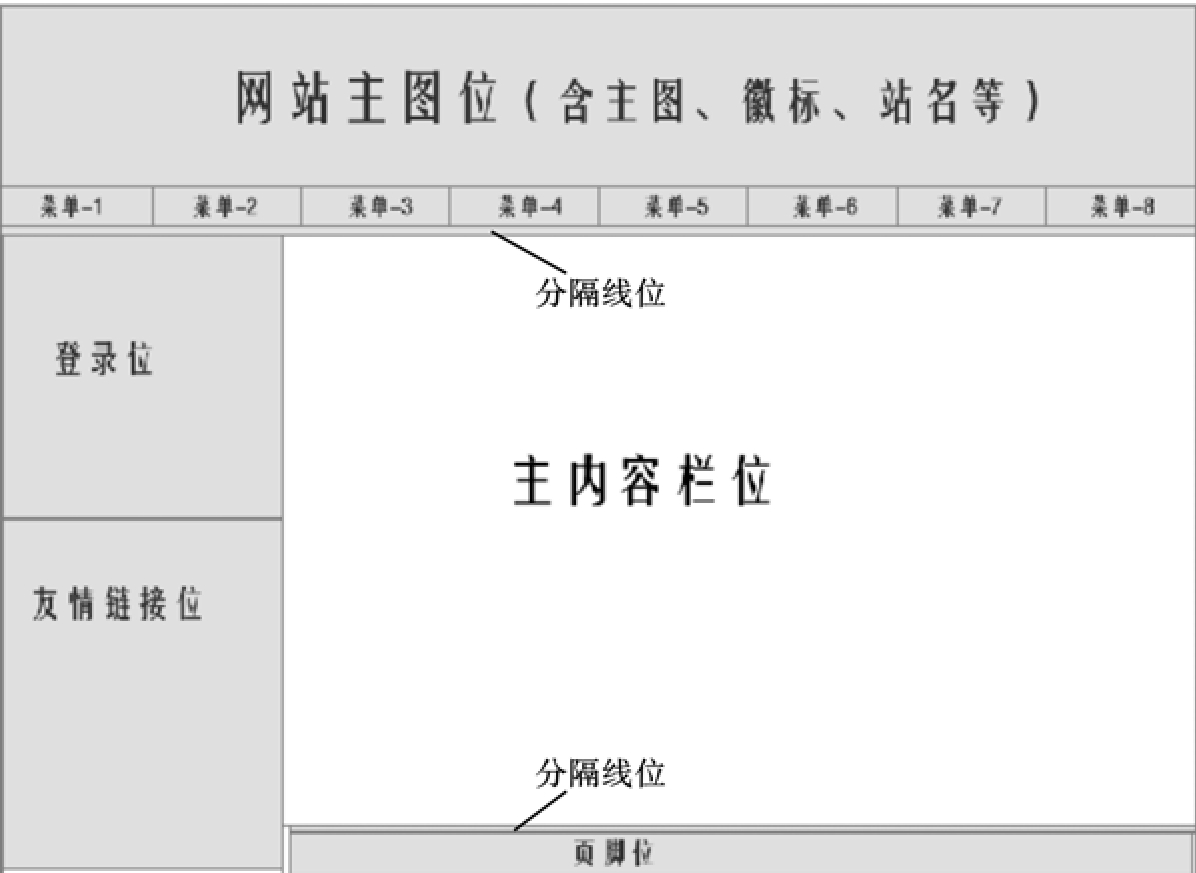
使用手工方法在白纸上绘制首页的布局,如图4-26所示。

图4-26 首页布局设计
在Dreamweaver工具软件中创建一个网站(内有一个存放图片的文件夹images),新建一个网页,在网页内按照前面纸绘网页的布局,用表格(table)设计出首页的布局,表格的边框大小、间距大小、填充大小都指定为0,表格宽度就是网页的宽度。网页布局不是一个规则的表格,这需要在表格内使用单元格拆分和合并技术;如果一行内有多个单元格,除最后一个单元格外,其他单元格都要指定其宽度,每行至少指定一个单元格的高度。这样就制作出如图4-26所示的表格网页布局。
也可以用块(div,也叫层)的方法来设计网页布局,每个小区域都是一个小块,大块里包含小块,整个网页是一个大的块。
2.采用Fireworks设计图片
采用Fireworks设计首页布局中的图片时,注意要使其大小(画布尺寸)与网页中预留的图片大小相符。
1)网页主图的设计
找到一张图片(见图4-27)作为网页主图的基础图。打开Fireworks CS4,导入这张图片到Fireworks的编辑窗口,修剪该图的宽与高,使之与网页布局中的主图大小相符,适当调整该图的亮度和对比度,并给该图设置“投影”滤镜(参数:黑色、距离7、柔化3、角度315、不透明度65%)。

图4-27 主图基础图片
采用第3章学过的路径跟随和星形节点调节的方法创建一个名为“中国网页设计学院”的校徽,校徽底部采用一个边线为红色(#DD0000)、填充为白色的圆,给该圆形设置“光晕”滤镜(参数:红色、距离2、柔化1、不透明度65%、角度0)。在校徽的右边输入红色(#DD0000)、方正姚体42号文字“中国网页设计学院”,并给它设置“投影”滤镜(参数:黑色、距离7、柔化3、角度315、不透明度65%),如图4-28所示。

图4-28 网页主图
再用钢笔工具(粗细3、颜色#CC0000)在“中国网页设计学院”字符串下画折线,给该折线添加“投影”滤镜(参数:黑色、距离3、柔化1、角度315、不透明度65%)、“凸起浮雕”滤镜(参数:宽度2、柔化2、角度135、对比度75%,并选中“显示对象”可选项)。再在图的右上角位置画一个边框为黑色、填充为红色的小圆形,给小圆形添加“投影”滤镜(参数:黑色、距离2、柔化1、角度315、不透明度65%);然后在小圆形的右边输入“Connect to us”的红色文件,给文字添加“投影”滤镜(参数:黑色、距离2、柔化1、角度315、不透明度65%)。效果如图4-28所示。保存png图,导出jpg图片。
2)菜单图的设计
先来制作名为“首页”的菜单。方法是,先画一个无边框填充色为灰色的小矩形,小矩形高度为28,宽度以8个小矩形宽度之和与主图宽度相等为原则进行设置,给矩形设置“投影”滤镜(参数:黑色、距离4、柔化3、角度315、不透明度65%);在矩形上输入方正姚体、黑色18号文字“首页”,给文字加粗,并设置投影(参数:黑色、距离3、柔化2、角度315、不透明度65%)。保存png图,导出jpg图片。采用同样方法制作“学院概况”、“党政机构”、“教学系部”、“招生就业”、“人才培养”、“教学资源”、“网站留言”菜单图片,如图4-29所示。
![]()
图4-29 菜单图片
3)登录图与友情链接图片的制作
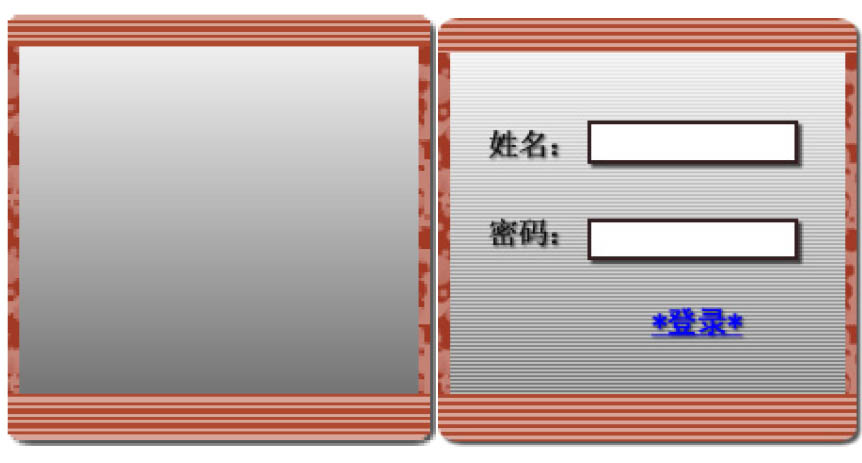
先画一个无边线的圆角矩形,填充色为#AF492F,边缘:消除锯齿,纹理:水平线3(纹理总量50%),大小与布局设计中的“登录位”大小一致,给该圆角矩形设置“投影”滤镜(参数:黑色、距离3、柔化1、角度315、不透明度65%);在圆角矩形上面画一个宽度相等并对齐、高度略小的无边线的矩形,填充色为A13952,纹理DNA(纹理总量50%);在这个矩形的上面再画一个无边线的矩形,高度与第二个矩形相等并对齐、宽度略小的矩形,填充色为黑白线性渐变。在这个矩形上输入文字“姓名:”、“密码:”,画两个小矩形,黑色边线、填充为白色的。效果如图4-30所示。保存png图,导出jpg图。
类似地,可以制作出“友情链接”图,效果如图4-31所示。

图4-30 登录图

图4-31 “友情链接”图
4)线条的制作
先制作菜单下的那条直线。用直线工具(宽度设为2)分别画一段黑色直线和一段红色直线,两线段相连,总宽度与主图宽度一致,分别给它们设置“投影”滤镜(参数:黑色、距离2、柔化1、角度315、不透明度65%)。这是作为菜单栏下面的那根线条。如图4-32上面的线条所示。保存png图,另存为jpg图。
![]()
![]()
![]()
图4-32 线条的设计
接着来设计页脚上的线条。用直线工具(宽度设为1)画一段红色直线,宽度适当,设置滤镜(参数:黑色、距离1、柔化1、角度315、不透明度65%)。如图4-31中间那条线所示,保存并导出jpg图。再用圆角矩形工具画一个无边线的圆角矩形,填充色为黑白线性渐变、边缘羽化(羽化量10%)、纹理为水平线4(纹理总量50%),大小与网页布局设计的大小一致,如图4-31下图所示,保存并导出jpg图。
3.将图片插入网页布局中
将上面制作的网页jpg图复制到网站的images文件夹下,在Dreamweaver中,打开第1步设计的网页布局html文件,在图4-26所示的各个位置分别插入第2步制作的图片,效果如图4-33所示。

图4-33 网页效果图
用这种方法设计制作网页的优点是按照网页设计的一般思路进行,容易理解、学习;缺点是由于各个分图是一个个单独地制作,然后在Dreamweaver中拼接成一个网页,这种制作网页方法,若非经验丰富,整体效果往往难以达到。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














