12.5.4 应用表格定位网页元素
表格在网页中发挥着重要的作用,它通过有序地组织数据来布局整个网页。在复杂的网页中,表格是对文本和图形进行布局的强有力的工具,可以说表格是 Dreamweaver 8页面排版的核心。
1.创建表格
Dreamweaver 8创建表格的手段是相当灵活的,“属性”面板、“插入”菜单都能帮助用户生成形式多样的表格,然后用户就可以在表格内组合内容,将不同的网页素材存放在所选的单元格内,达到秩序排版的目的。
插入表格的操作方法:
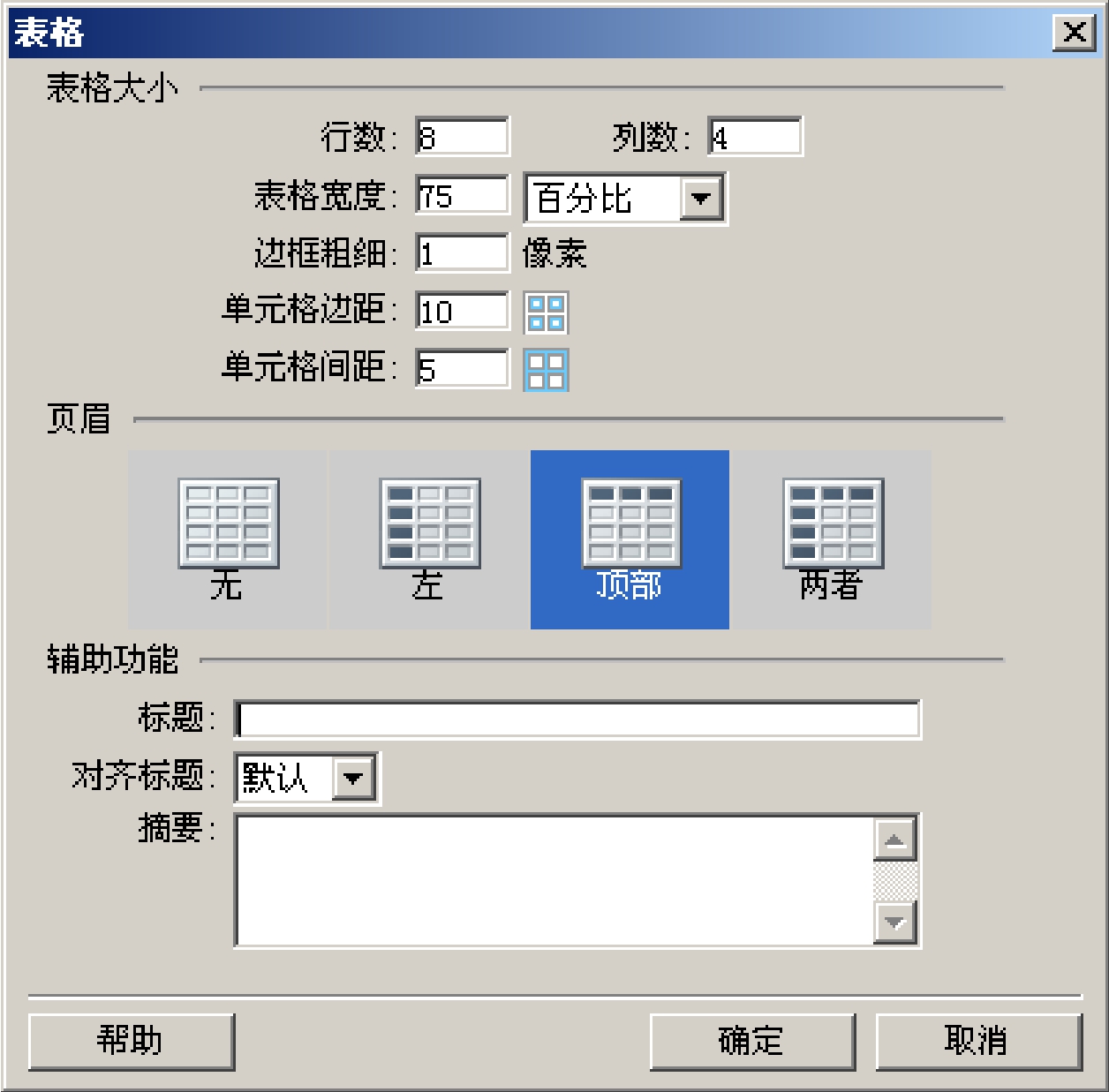
① 选择菜单【插入】→【表格】,或者通过单击“插入”面板“常用”选项卡中的“表格”打开“表格”对话框,对话框可分为“表格大小”、“页眉”、“辅助功能”三部分,对表格的各项属性进行设置,如图 12-63 所示。

图12-63 “插入表格”对话框
② 分别在“行数”和“列数”文本框中输入表格的行和列的数值,此例中输入数值8和4。
③“表格宽度”文本框用于定义表格的宽度。有两种方法:一是在“宽度”文本 框中输入以像素为单位的宽度数值。另一种是在“宽度”文本框中指定输入代表浏览器窗口百分比的数值。在输入浏览器窗口的百分比数值时,不需要输入百分号,输入数值即可。
④ “边框粗细”文本框用于定义表格的边框宽度。可直接在文本框中输入以像素为单位的边框数值,此例中取默认值 1。若要确保浏览器不显示表格边框,则将边框粗细设置为0。
⑤ “单元格边距”用于指定单元格内容和单元格边框之间的距离;“单元格间距”用于指定表格单元格之间的距离,该距离不包括边框的宽度,用户在文本框内设置的数值是以像素为单位的,输入数值10,5;若要确保浏览器不显示表格中的边距和间距,可将这两项都设置为 0。
⑥ 在“页眉”部分可设置有无表格标题以及将行(顶部)或列(左部)设置为标题,此例中选择顶部。
⑦ 在“辅助功能”部分:“标题”提供一个显示在表格外的标题;“对齐标题”指定表格标题相对于表格的显示位置;“摘要”给出表格的说明,该文本不会显示在浏览器中,此例中不设置辅助功能部分。
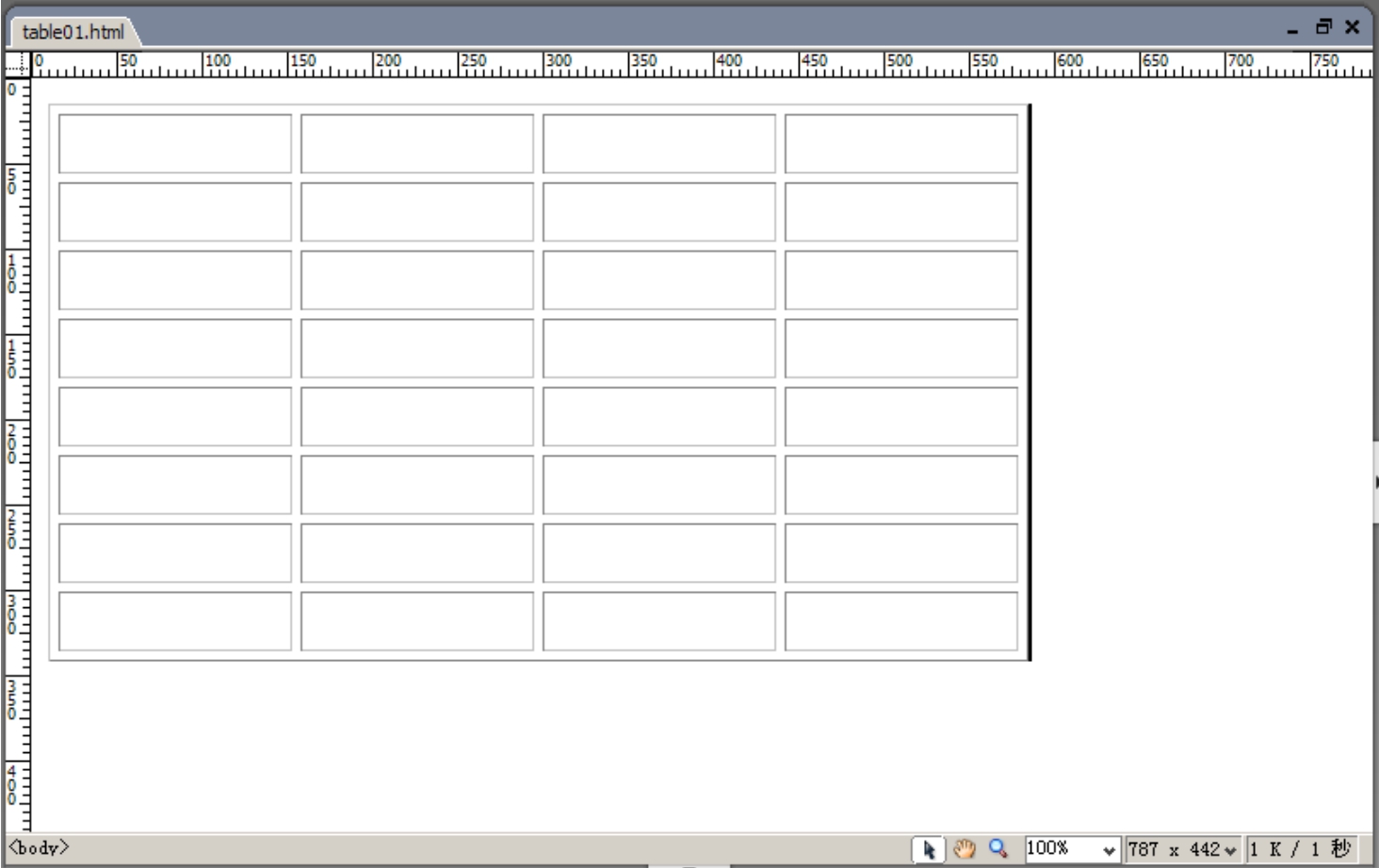
⑧ 单击【确定】按钮,出现的表格如图12-64所示。

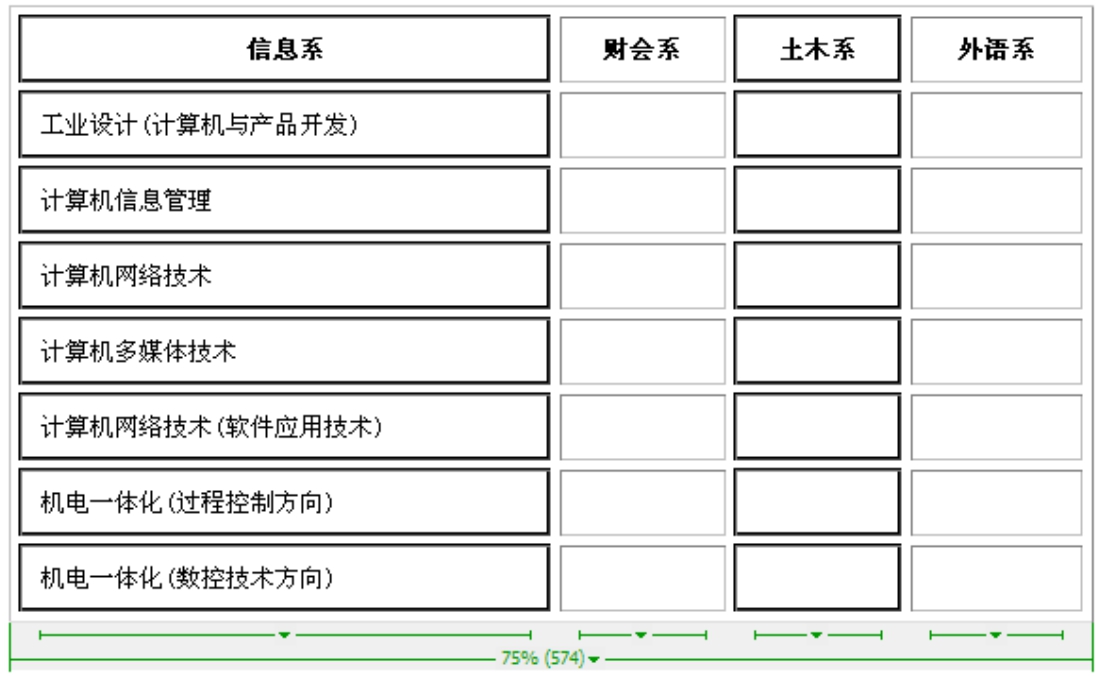
图12-64 插入表格
2.填充表格
文本、图像都可以作为表格的填充对象,还可以在表格内插入表单、水平线、插件、ActiveX等对象。向表格中添加内容时需将光标定位到要输入内容的单元格内。
在单元格内使用键盘上的光标移动键,每次只能将光标移动至下一个汉字或字符位置。
按 Tab 功能键时,将使插入点在表格内按从左向右、从上到下的顺序逐格移动。如果插入点已经位于表格最后一个单元格内,继续按 Tab 键时在表格的后面将插入一个新行。在表格内填充文本后的效果如图 12-65 所示。
3.操作单元格
单元格是表格的最小组成单位,对单元格的操作主要表现在选择、复制、分割和合并等方面。需要不规则表格时,可对原本规则的表格进行分割、合并,表格的形状就会发生变化。

图12-65 填充表格内容
(1)选择单元格
选择单元格是针对单元格任何操作的基础,鼠标是这项操作的重要工具。
选择单个单元格的方法:按住“Ctrl”键单击该单元格或将光标定位在单元格中,然后单击文档窗口状态栏的< td >标签。
选择单元格区域有以下两种方法:
① 在表格内拖动鼠标便可使经过区域的单元格处于选择状态。
② 先选中一个单元格,然后按住“Shift”键,再单击另一个单元格,便可选中以这两个单元格为对角的一个矩形区域。
上述两种方法用于选择连续的单元格。不连续单元格的选择方法是:按住“Ctrl”键,然后再单击单元格,随着鼠标的单击,所选的单元格将成为选择的对象,如图 12-66所示。单元格被选择后,它的边框将以深色显示。
需要取消已经选择的单元格时,先按住“Ctrl”键,然后再依次单击准备取消选择的单元格,单元格的边框将恢复为浅色。在这里按住“Ctrl”功能键是非常关键的,否则单击过后将取消所有单元格的选择。
※ 提示:
用户不能同时选择多个表格内的单元格,也就是说只有当前表格的单元格才可能处于选择状态。当试图在第 2 个表格内选择单元格时,在此之前选择的单元格将自动处于非选择状态。

图12-66 选择单元格
(2)单元格的拆分与合并
单元格的拆分操作针对对象为一个单元格,合并操作针对对象为所选的多个单元格。
拆分单元格的操作方法:
① 将光标定位在要拆分的单元格中。
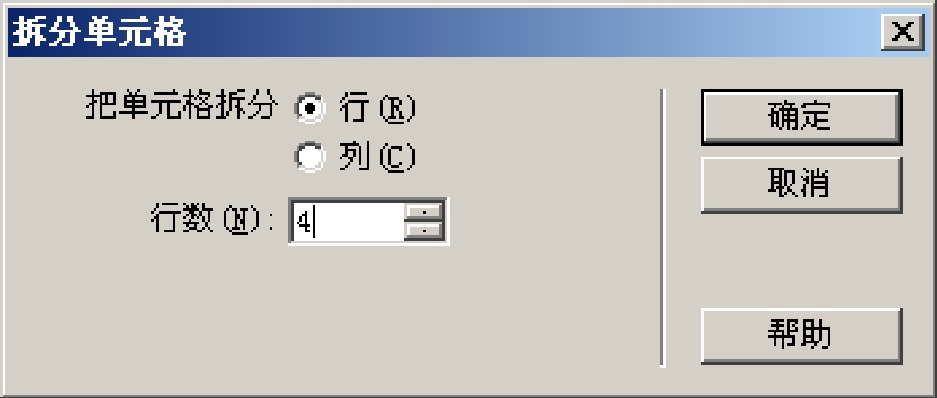
② 选择菜单【修改】→【表格】→【拆分单元格】,或者单击“属性”面板中的“拆分单元格为行或列”按钮,弹出的对话框如图 12-67 所示。

图12-67 拆分单元格
③ 在“把单元格拆分”选项中选中“行”单选按钮。
④ 在“行数”文本框中输入分割单元格的行数(例如4)。
⑤ 单击【确定】按钮,观察结果。
4.设置单元格属性
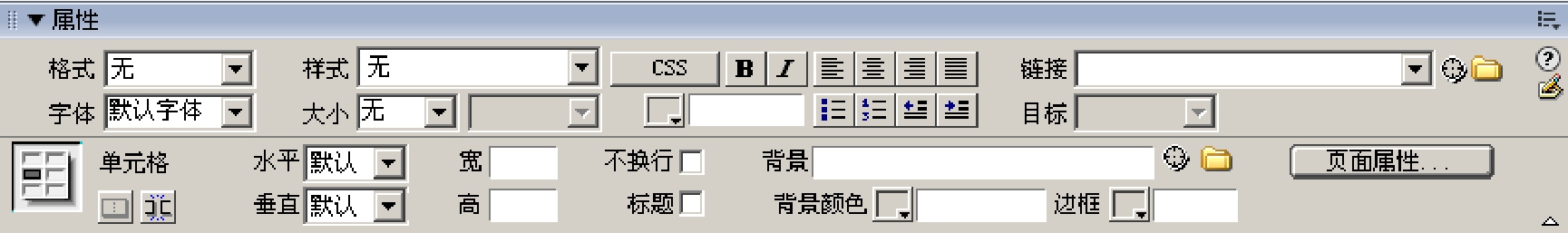
设置单元格的属性主要是通过“属性”面板来完成的。选择单元格之后,“属性”面板中将出现与单元格有关的多项参数,如图 12-68 所示。通过文本框、下拉列表的操作可以改变单元格的大小、背景、边框、对齐方式等。

图12-68 单元格属性面板
(1)改变单元格大小
在默认情况下,单元格的大小会随着填充内容的增多而自动调整。将鼠标移动至单元格的左、右两侧边线上时,光标会成水平箭头形状,沿箭头指示的方向拖动鼠标,将改变单元格的宽度;改变单元格高度的方法同上。
需要精确地定义单元格的大小时,可在“属性”面板的“宽”、“高”文本框中进行设置,如果直接在文本框中输入数值,表示单元格的宽度、高度将使用像素作为度量单位。
Dreamweaver 8能够同时调整多个单元格的大小,选择多个单元格之后,按照上述方法将使所选的单元格具有相同的宽度与高度。
选中“属性”面板的“不换行”复选框后,将禁止文字换行。这样随着输入文字的增多,单元格的宽度将不断地加大,而它的高度却始终保持不变。
(2)对齐单元格
Dreamweaver 8允许用户在水平、垂直方向上设置单元格的对齐方式。水平对齐包括左对齐、居中对齐、右对齐,垂直对齐包括顶端、居中、底部、基线的对齐。在默认的情况下单元格的内容采用水平左对齐、垂直居中对齐的方式。选中单元格的“属性”面板的“标题”选项,将使所选的单元格成为表格的标题,单元格的内容将以默认的水平居中、粗体的方式出现在表格内。
5.操作行与列
表格是由数量不等的行、列组成的,而表格的行、列又包含着多个单元格,因此所有表格行、列及其单元格的操作都是调整表格的重要手段。在表格内既能够插入新行、新列,又可将多行、多列进行合并,改变表格的外观。
(1)选择行与列
表格行是由水平排列的单元格组成的,表格列是由垂直排列的单元格组成的。在对表格的行、列进行操作之前,必须选择相应的行与列,以便确定此后操作的对象。一般通过鼠标或键盘的操作就能够完成对表格行、列的选择。处于选择状态的行或列的边框将以较深的颜色出现在网页内。如图 12-69 所示,表格的第2、4两列处于选择状态。
选择单行、单列可用如下方法之一:
●将鼠标移到待选行的左边界,当光标变成黑色向右的箭头时,单击即可选取该行。
●将鼠标移到待选列的上边界,当光标变成黑色向下的箭头时,单击即可选取该列。

图12-69 选择列
●将鼠标移动到表格某行的左边界,当光标变成黑色向右的箭头时,按住鼠标左键拖动鼠标,即可选择表格内连续的若干行。
●将鼠标移动到表格某列的上边界,当光标变成黑色向下的箭头时,按住鼠标左键拖动鼠标,即可选择表格内连续的若干列。
●按住Ctrl键,将鼠标移动到表格某行的左边界,当光标变成黑色向右的箭头时单击,即可选择表格内不连续的若干行。
●按住Ctrl键,将鼠标移动到表格某列的上边界,当光标变成黑色向下的箭头时单击,即可选择表格内不连续的若干列。
(2)插入行与列
将插入点定位于单元格内,用户可以进行插入单行、单列的操作,也可以一次性地插入多个行或列。在默认的情况下,插入的行将位于所选单元格的上方,而插入的列将位于所选单元格的左侧。
进行单行插入可选择菜单【修改】→【表格】→【插入行】命令,或者单击鼠标右键在“快捷菜单”中选择【表格】→【插入行】命令。同样的方法也可以插入单列。
Dreamweaver 8能够让用户在单元格的指定位置插入行或列,可选择菜单【插入】→【表格对象】→【在上/下面插入行】,或者【插入】→【表格对象】→【在左/右边插入列】。
插入多个表格行或列的操作方法:
① 在表格内确定插入表格行的位置。
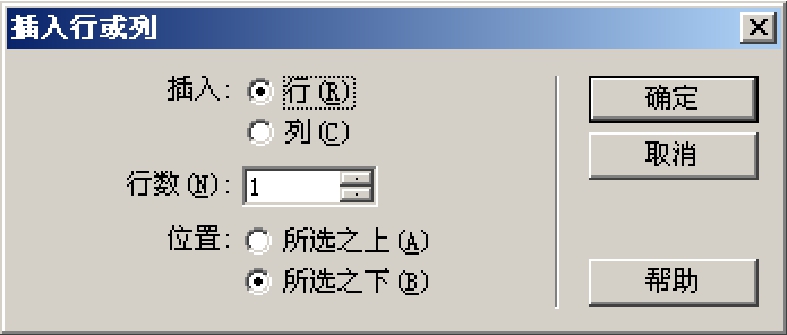
② 选择菜单【修改】→【表格】→【插入行或列…】命令,或者单击鼠标右键在“快捷菜单”中选择【表格】→【插入行或列…】,打开“插入行或列”对话框,如图12-70所示。
③ 在“插入”选项组中选中“行”单选按钮。

图12-70 插入行或列对话框
④ 在“行数”框中输入插入行的数量。
⑤ 在“位置”选项组中选中插入行的位置。
⑥ 单击【确定】按钮。
在“位置”选项组选中“所选之上”单选按钮,表示在所选单元格的上方插入指定数量的行;选中“所选之下”单选按钮,表示在所选单元格的下方插入指定数量的行。
同样的方法可以插入列。
(3)删除行与列
删除表格行的方法非常简单,在删除之前需要选择表格行,然后执行下列操作步骤之一:
●选择菜单【修改】→【表格】→【删除行】命令。
●单击鼠标右键弹出快捷菜单,选择“表格”菜单中的“删除行”命令。
同样的方法可以删除表格的列。
6.设置表格
在页面内创建表格后,通过属性面板,可对它的大小、边框、颜色等属性进行设置。希望快速地格式化表格时可以通过预设样式来自定义新的表格形式。
(1)选择整个表格
选择表格的方法很多,鼠标、菜单命令、状态栏标签都可以独立地完成该项操作。当表格处于选择状态时,它的边框将以深色显示,此时属性面板显示的各项参数都是针对表格的,而不是针对单元格的。
使用鼠标选择表格可用以下方法之一:
① 将鼠标移动至表格的左上角、表格的顶边缘或底边缘,当光标变为 形,表格四周的边框线呈现红色时单击。
形,表格四周的边框线呈现红色时单击。
② 将鼠标移动至行或列的边框线上,当光标变为 或
或 形,表格四周的边框线呈现红色时单击。
形,表格四周的边框线呈现红色时单击。
③ 将插入点定位在表格内,选择【修改】→【表格】→【选择表格】命令。
④ 插入点定位于所选的表格内单击文档窗口状态栏的<table>标签。
(2)定义表格属性
●定义表格大小
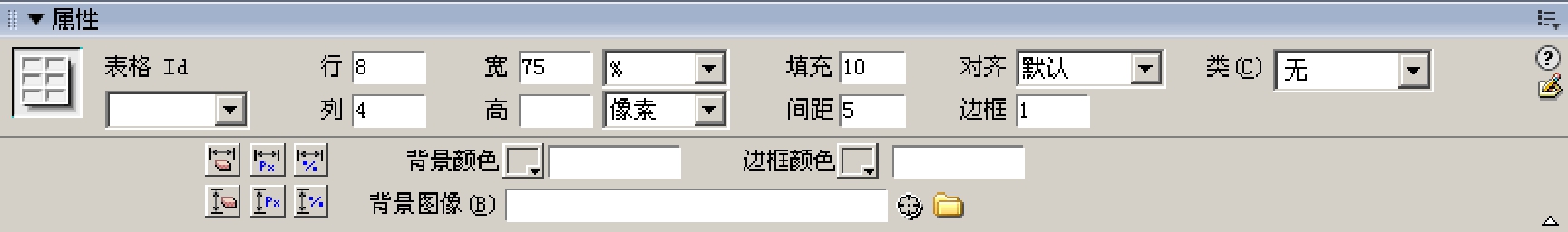
选择表格之后,通过拖动的方式可以方便、快捷地改变表格的大小,它适用于对宽度、高度要求不严格的表格。需要精确地定义表格的大小时,可打开“属性”面板,在“宽”文本框中输入表格的宽度数值,并打开右侧下拉列表框选择数值的单位,如图 12-71所示。Dreamweaver 8采用像素和浏览器窗口的百分比两种方式来定义表格的宽度,类似地,“高”文本框用于定义表格的高度,打开右侧的下拉列表框选择数值的单位之后,便可对表格的高度进行定义,这种定义宽度或高度的方法在此之前已经介绍过。需要改变表格行、列的数目时,可在“行”,“列”文本框中输入数值。Dreamweaver 8规定添加的表格行出现在表格的底端,添加的表格列出现在表格的右端。
一旦以像素或百分比的形式定义表格的大小之后,就可以使两者之间进行转换。单击“将表格宽度或高度转换为像素”按钮 或
或 时,将使表格宽度或高度转换为以像素为单位。单击“将表格宽度或高度转换为百分比”按钮
时,将使表格宽度或高度转换为以像素为单位。单击“将表格宽度或高度转换为百分比”按钮 或
或 时,将使表格宽度或高度转换为百分比为单位。如图12-71所示。
时,将使表格宽度或高度转换为百分比为单位。如图12-71所示。

图12-71 表格的属性面板
面板中的参数“填充”用于设置单元格内容和单元格边框之间的距离;“间距”用于设置表格单元格之间的距离,它们的调整将影响到表格内所有单元格及其内容的位置。如果没有指定这些参数,那么Netscape Navigator、Microsoft Internet Explorer 将采用默认值(单元格填充为 1、单元格间距为 2)的方式显示表格。
●定义表格颜色
“属性”面板中的“边框颜色”、色块和文本框用于定义表格边框线的颜色,“背景颜色”、色块和文本框用于定义表格的背景色。试完成如下设定:表格边框线为黑色,表格背景色为灰色。效果如图12-72 所示。

图12-72 定义表格颜色
(3)使用预置样式
为了快速格式化表格的背景、对齐方式、文本风格、边框属性等,Dreamweaver 8提供了多种预设的格式,只需选择这些样式的名称,就可对表格及其填充内容的所有属性进行设置。在预设样式的基础上,对表格的属性继续修改,以提高工作效率。
使用预置样式的操作方法:
① 选中表格。
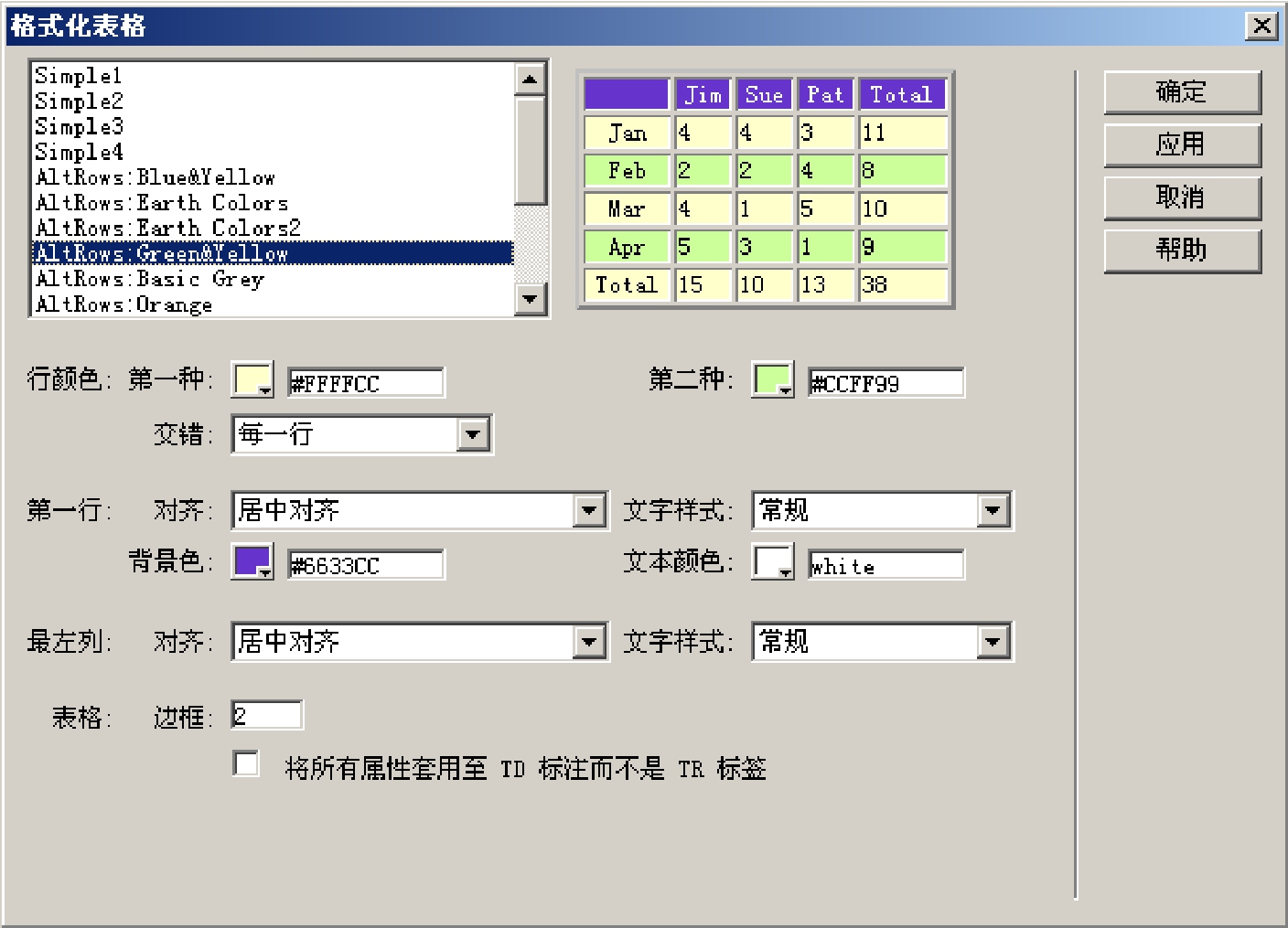
② 选择【命令】→【格式化表格】命令,打开“格式化表格”对话框,如图 12-73所示。
③ 在左侧的列表框中选择一种预置的格式,可在右侧的预览框中对这种格式进行观察。
④ 单击“应用”按钮,将所选的预置样式应用于表格,并观察其改变。
⑤ 可在“行颜色”选项组中,分别定义“第一种”、“第二种”两种框的颜色,然后打开“交错”下拉列表框,选择栏目的切换方式。选择“每一行”时,表示隔行切换“第一种”、“第二种”栏目。选择“每两行”时,表示每两行切换一次“第一种”、“第二种”栏目。以此可推出“每三行”、“每四行”切换方式。
⑥ “第一行”选项组的“对齐”下拉列表框用于确定表格第一行的对齐方式,“文字样式”用于设置第一行的文本风格,可在常规、粗体、斜体、加粗斜体之间选择。“背景色”用于定义第一行的背景,“文本颜色”则用于定义文本的颜色。选中“将所有属性套用至 TD 标注而不是 TR 标签”复选框之后,将把设置的参数应用于单元格而不是表格行。
⑦ 在“最左列”选项组打开“对齐”下拉列表框之后,便可选择第一列的对齐方式,“文字样式”用于定义第一列文本的风格。需要调整表格边框的宽度时,可直接在“边框”文本框中输入像素数值。

图12-73 格式化表格
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















